상세 컨텐츠
본문
타이포그래피에 대한 정보를 찾아보면 다양한 용어들을 만날 수 있다. 그중에는 우리에게 익숙한 용어들도 있고 생소한 용어들도 물론 많다. 하지만 알고 나면 그렇게 어려운 용어들이 아닐 것이다. 그래서 그 용어들에 대한 이야기를 먼저 해보려 한다.
타이포그래피가 영어권을 중심으로 하기 때문에 용어들도 거의 다 영문으로 되어 있고, 알파벳을 기본으로 하는 점이 아쉽지만, 먼저 기본을 알고 난 후에 한글에 맞는 용어들을 아는 것이 수월하게 이해할 수 있는 방법이 될 것이다.
먼저 타이포그래피를 위해서는 다양한 관점에서 용어들이 나온다.
알파벳의 형태와 관련된 용어
타이포그래피는 알파벳을 기준으로 하기 때문에 알파벳의 형태와 관련된 용어가 많이 쓰인다. 물론 한글과 다르기 때문에 굳이 알 필요는 없지만 알파벳을 기준으로 만든 용어들과 한글을 기준으로 만든 용어들을 비교하며 알고 있으면 좋으니 그런 부분들을 고려해
- 대문자 Uppercase Character
- 소문자 Lowercase Character
- 베이스라인 Baseline
- x높이 x-height
- 어센더 Ascender
- 디센더 Descender
대문자 Uppercase Character & 소문자 Lowercase Character
한글과 가장 큰 차이점인 대문자, 소문자는 다들 잘 알고 있으리라 생각하여 따로 이미지로 설명하지 않을 예정이다. 알파벳의 가장 큰 특징인 대문자와 소문자로 인해 다양한 용어들이 생겨나게 된다. x-height와 어센더, 디센더가 바로 그런 용어들이다. 아래에서 하나하나 자세히 설명하려 한다.
베이스라인 Baseline
타이포그래피에서 알파벳 글자가 나열되는 기준선을 말한다. 각 폰트마다 그 폰트만의 베이스라인 Baseline 을 가지고 있고 알파벳의 글자들이 모두 기준선을 기준으로 나열된다. 아래 이미지에서 노란색 라인이 베이스라인이다. 가장 기본이 되는 용어로 이 베이스라인을 기준으로 다른 용어들을 설명할 수 있어 가장 처음으로 설명했다. 한글에서도 비교되는 용어가 있어 기억해두면 좋다.

x높이 x-height
알파벳의 기준이 되는 베이스라인(위에 설명한 라인)과 소문자의 상단을 맞추어 평균을 낸 가상의 맞춤선 사이의 거리를 의미하는 용어이다. 일반적으로 소문자 x를 기준으로 정해진 높이라고 알고 있지만, v, w, z의 높이도 고려하여 맞춰진다. 다른 소문자들은 곡선이 함께 포함되어 있어 x-height에 포함되지 않는다. 하지만 이 x-height를 많이 벗어나지 않는다. x-height가 중요한 이유는 x-height의 높이가 높을수록 폰트의 크기가 커 보이기 때문이다. 아래 이미지에서 노란색으로 표시된 부분이 x-height이다.

어센더 Ascender
알파벳 소문자 중 x-height의 높이를 초과하는 부분을 의미한다. 다음에 설명한 디센더 Descender와 반대되는 말이다. 영어권에서는 대문자만을 사용한 경우보다 소문자를 사용한 경우에 읽기에 더 편하다는 의견들이 많아 폰트에서 중요한 부분이 된다. x-height와 연관이 깊은 부분이다. x-height가 높아지면 어센더가 짧아지게 되어 폰트의 형태에 영향을 많이 미친다. 아래 이미지에서 상단에 노란색으로 표시한 부분이 어센더라 불리우는 부분이다.

디센더 Descender
어센더 Ascender의 반대되는 말로 베이스라인의 아래로 나온 부분을 의미한다. 대부분 소문자 알파벳이 디센더를 가지지만 간혹 대문자나 숫자 중에서도 디센더를 가지기도 한다. 아래 이미지에서 노란색으로 표시한 부분이 디센더 부분이다.

폰트의 형태와 관련된 용어
폰트의 형태와 관련된 용어들은 대표적인 용어만 선택해보았다. 이 용어들도 알파벳을 기본으로 나온 용어인데 한글과 비교할 수 있어 알고 있으면 좋다.
- 세리프 Serif
- 산세리프 Sans Serif
- 스크립트 Script
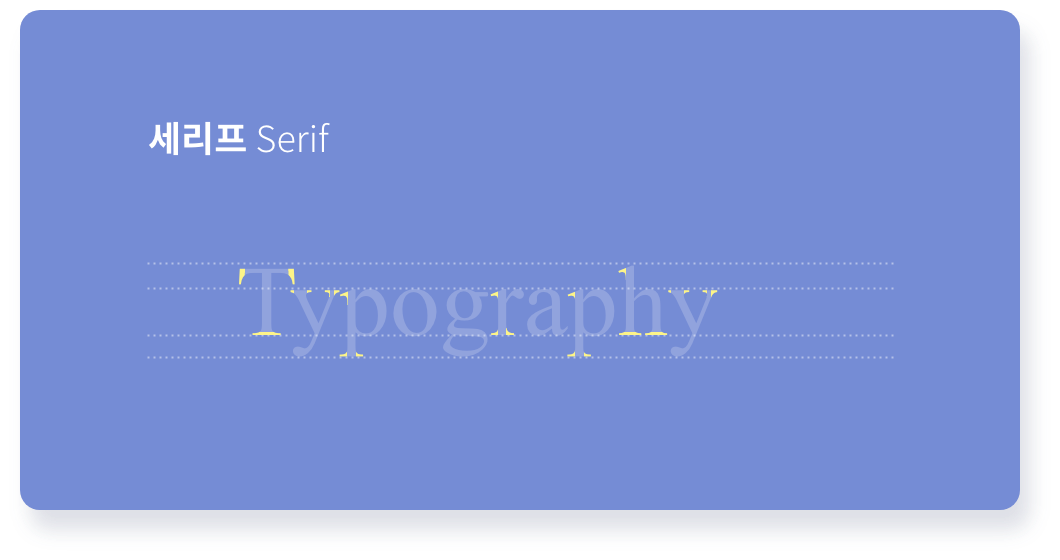
세리프 Serif
글자와 기호를 이루는 획의 일부 끝이 돌출된 형태를 말하는 용어이다. 세리프가 있는 서체를 세리프체라고 한다. 세리프서체는 역사가 가장 긴 서체이고 그만큼 익숙한 폰트의 형태이며 서적과 신문 등 인쇄물에 널리 쓰이는 서체이다. 모바일에서는 요즘 많이 사용되고 있지만 크기를 잘 조절해야 한다. 크기를 작게 사용할 경우 세리프가 뭉개지거나 사라져 보이는 경우들이 있었기 때문에 모바일에서는 세심하게 사용해야 한다. 세리프 서체는 워낙 형태가 다양해 올드 스타일 세리프 Old Style Serif, 트랜지셔널 세리프 Transitional Serif, 모던 세리프 Modern Serif, 슬랩 세리프 Slab Serif 등 다양한 스타일이 존재한다. 아래 그림에서 노란색으로 표시한 부분을 세리프라고 한다.

산세리프 Sans Serif
글자와 기호를 이루는 획에 삐침이 없는 글자를 나타내는 용어이다. 세리프 Serif 와 반대되는 개념으로 세리프 Serif 라는 단어에 '없음'을 뜻하는 프랑스어 낱말 Sans를 앞에 붙인 용어이다. 세리프체와 마찬가지로 획에 삐침이 없는 폰트를 산세리프체라고 한다. 명료하고 모던해 보이는 느낌이 많아 자주 사용되고 있으며 인쇄물에서는 타이틀로 많이 사용되고 있고, 모바일과 같은 작은 화면으로 보는 디바이스에서 자주 사용되는 폰트의 형태이다. 아래 이미지처럼 획의 끝에 삐침이 없는 폰트를 산세리프체라고 한다.

스크립트 Script
손으로 쓴 듯한 글씨를 나타내는 용어이다. 영어권에서는 필기체를 쓰는 방법이 따로 있어 사람마다 그 사람의 개성이 드러난다. 영어권에서는 중요한 Sign이 우리나라에서는 중요하지 않게 다뤄지는 것도 필기체가 없는 우리나라 특성과도 무관하지 않을까 생각했다. 아무튼 그래서 영어에서는 다양한 스크립트 스타일의 폰트들이 많다. 필기체는 수려한 곡선들이 많아 우아한 느낌의 서체가 많다. 스크립트도 스타일이 다양하게 많다. 캘리그래피 Calligraphy, 손으로 쓴 스타일 Handwritten, 브러시로 쓴 듯한 스타일 Brush, 그라피티 Graffiti 등 종류가 다양하다. 아래 이미지처럼 필기체 스타일로 사용하는 경우들이 많고 필기체에 익숙하지 않으면 읽기 어렵다. 하지만 형태가 갖는 우아함으로 인해 그래픽적인 의도로 많이 사용한다. 아마 웨딩 관련 작업물에서 익숙하게 본 폰트일 것이다.

이 외에도 폰트 관련 용어는 많다.
이 글에 쓴 용어 외에도 폰트에 관련된 용어들은 무척 많다. 폰트와 관련된 용어들인 폰트 페이스와 폰트 패밀리, 그리고 폰트의 크기를 나타내는 용어들과 폰트의 파일에 대한 종류, 그리고 문장, 문단, 페이지의 가독성을 위해 꼭 알고 있어야 하는 자간, 행간, 정렬, 장평 등등.
이번 글에서는 가장 기본이 되는 타이포그래피의 용어들을 설명하고, 다음 글에서 작업할 때 알고 있으면 좋을 용어들로 따로 정리하려 한다. 물론 이번 글에 나온 용어들도 물론 작업할 때 알고 있으면 좋지만 아무래도 직접 관련 있는 글은 조금 더 디테일하게 설명하는 것이 좋을 것 같아 나누어 글을 쓰려고 한다. 또, 한글 타이포그래피 용어도 따로 정리하려고 한다. 한글도 한글만의 타이포그래피의 용어가 있다.
한글 타이포그래피도 마찬가지지만, 알고 있으면 작업 시 도움이 되는 용어들 위주로 적을 예정이다. 모든 용어를 다 알고 있다면 좋겠지만, 그건 좀더 깊이 있는 분석을 할 때 필요할 것이다.
혹시라도 설명이 안된 용어를 써야할 경우에는 계속 용어 설명을 업데이트하며 글을 쓸 예정이다. 처음 타이포그래피 글을 쓰고자 했을 때는 폰트의 형태에 대한 이야기를 주로 하고 싶었다. 하지만 바로 그렇게 폰트의 형태 이야기를 하는 것보다는 기본부터 차근차근 정리하고 싶었다. 디자인하며 제일 흥미로웠던 부분이라서 인지 조금 더 디테일하게 설명을 하고 싶어 졌다. 그러다 보니 타이포그래피 관련하여 쓰고 싶은 내용이 많아지고 있다.
차근차근 정리해 나가고 싶다. 이 글을 읽으시는 분들도 함께 차근차근 정리하는 마음으로 이 글을 읽어주신다면 좋겠다. 다음 글로 또 만나기를 바란다!
'디자인 Design > 타이포그래피' 카테고리의 다른 글
| [타이포그래피] 네이버 나눔글꼴 (0) | 2021.01.18 |
|---|---|
| 폰트? 폰트패밀리? 타입페이스? (1) | 2021.01.15 |
| 한글날 기념: 한글 타이포그래피 (0) | 2020.10.07 |
| 타이포그래피, 타이포그래픽 (0) | 2020.09.22 |
| 타이포그래피 메뉴를 시작하며 (0) | 2020.09.16 |







댓글 영역